Bingung pasti maksudnya ap? Aku
sendiri aja bingung mo ngasih judul apa He3 ... Memang aneh seeh, tapi
widget ini sangat menarik untuk di coba, dijamin g bakal nyesel. Aku
dapat ini dari teman
yang blognya sangat menarik. Sedikit penjelasan ringkas aja, nanti
setelah Anda memasang widget ini, coba Anda klik gambar image yang
terpasang di pojok kanan atas dan secara tiba2 tampilan widget tersebut
akan muncul tersamar, untuk menutupnya tinggal klose aja dan tiba2
menghilang ... Unik memang.
Langsung cara buatnya :
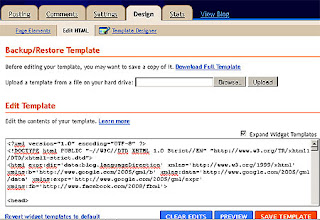
1. Login to Blogger kemudian pilih "Layout"
2. Klik pada "Page Element" trus pilih "Add a Gadget --> HTML/Javascript" (Tempatnya terserah kamu).
3.Copy Paste Script yang ada di bawah ini :
<style type="text/css">
.gb_fixed{
position:fixed;
top:0px;
right:0px;
z-index:+10;
}
* html .gb_fixed {position:relative;}
#hidden_gb2 {
display:none;
border:2px solid #191919;
background:#000000;
padding:10px;
padding-top:0px;
}
</style>
<div class="gb_fixed">
<table id="hidden_gb2" cellpadding="0" cellspacing="0">
<tr><td>
<div><a href="javascript:void(0)" onclick="gb_showHideGB()">[Close]</a></div>
Script widget Anda Letakkan disini, misal : Shoutmix, Banner atau Apa aja terserah Anda
<div style="text-align:right; font-size:10px">
Dapatkan Buku Tamu Seperti Ini di
</div>
<div style="text-align:right; font-size:10px">
<a
href="http://www.seby-antoe.com/2009/09/membuat-widget-tampak-menghilang-dan.html"
target="_blank">www.seby-antoe.com</a>
</div>
</td></tr></table>
</div>
<script src="http://sites.google.com/site/copycatgroup/Home/jsfile/hiddengb2.js"></script>
<div style="z-index:+5" class="gb_fixed">
<a href="javascript:void(0)" onclick="gb_showHideGB()">
<img border="0" style="border:0px" src="http://Alamat URL Image / Gambar Anda"/>
</a>
</div>
Keterangan :
+ Pada tulisan yang berwarna
merah adalah tempat untuk meletakkan widget Anda, saran saya y shoutmix atau apa aja sob.
+ Yang berwarna
hijau ganti dengan alamat URL gambar / Image Anda sendiri dari hosting Image Anda. ( contoh image buku tamu :
http://lh4.ggpht.com/_jn57XA2jLxY/SpS8DmNReHI/AAAAAAAAAc8/OZmZfpilhh4/gbbutton.png ).
4. Klik
Simpan dan selesai.
Jika Anda ingin menampilkan suatu alamat web dan bukan berupa script, Anda bisa mengganti tulisan kode script yang berwarna
merah diatas dengan kode script di bawah ini :
<object border="1" data="http://URL yang akan ditampilkan" width="1300" height="1100" type="text/x-scriptlet">
</object>
keterangan :
+ Ganti tulisan yang berwarna
merah dengan alamat URL yang ingin ditampilkan.
Sepengatuhan
saya code script diatas terdapat mallware yaitu script yang kurang
bersahabat buat blog, untuk mengeceknya silahkan atur browser firefox
anda pada mode safe(aman), setelah anda menaruh kode tersebut diatas
kedalam blog, nantinya jika blog dibuka otomatis akan tertutup sendiri
karena firefox dalam mode safe tidak bisa membuka script yang terdapat
mallware tsb.
Fungsi ini juga berlaku jika browser firefox anda
sudah di install plugin scriptlex, jika belum penampil website nya tidak
akan keluar
Semoga dapat membantu dan itung2 nambah koleksi postingan He3 ...










 Ingin
tahu bagaimana cara menginstall Android OS di PC dan Laptop atau
Notebook? Nah berikut ini beberapa tips dan langkah cara install OS
Android di laptop, netbook atau PC secara mandiri. Caranya cukup mudah,
yang perlu diperhatikan ada versi OS-nya. Kali
Ingin
tahu bagaimana cara menginstall Android OS di PC dan Laptop atau
Notebook? Nah berikut ini beberapa tips dan langkah cara install OS
Android di laptop, netbook atau PC secara mandiri. Caranya cukup mudah,
yang perlu diperhatikan ada versi OS-nya. Kali